Visual Studio Code 是一款轻量级但功能强大的源代码编辑器,适用于 Windows、macOS 和 Linux。内置了对 Java、Type 和 Node.js 的支持,并为其他语言(例如 C++、C#、Java、Python、PHP、Go)并且提供了丰富的扩展生态系统。
今天我将给大家介绍 VsCode 常用操作及非常棒的插件, 喜欢本文记得收藏、点赞、关注。
废话不多说,我们开始吧!
使用教程1.搜索扩展
您可以清除“扩展”视图顶部的“搜索”框,然后输入您要查找的扩展、工具或编程语言的名称。
2.列出已安装的扩展
默认“扩展”视图显示当前的扩展、推荐的所有扩展以及已禁用的所有扩展的折叠视图。可以使用 命令面板( Ctrl+Shift+P ) 命令清除搜索框中的任何文本并显示所有已安装扩展的列表。
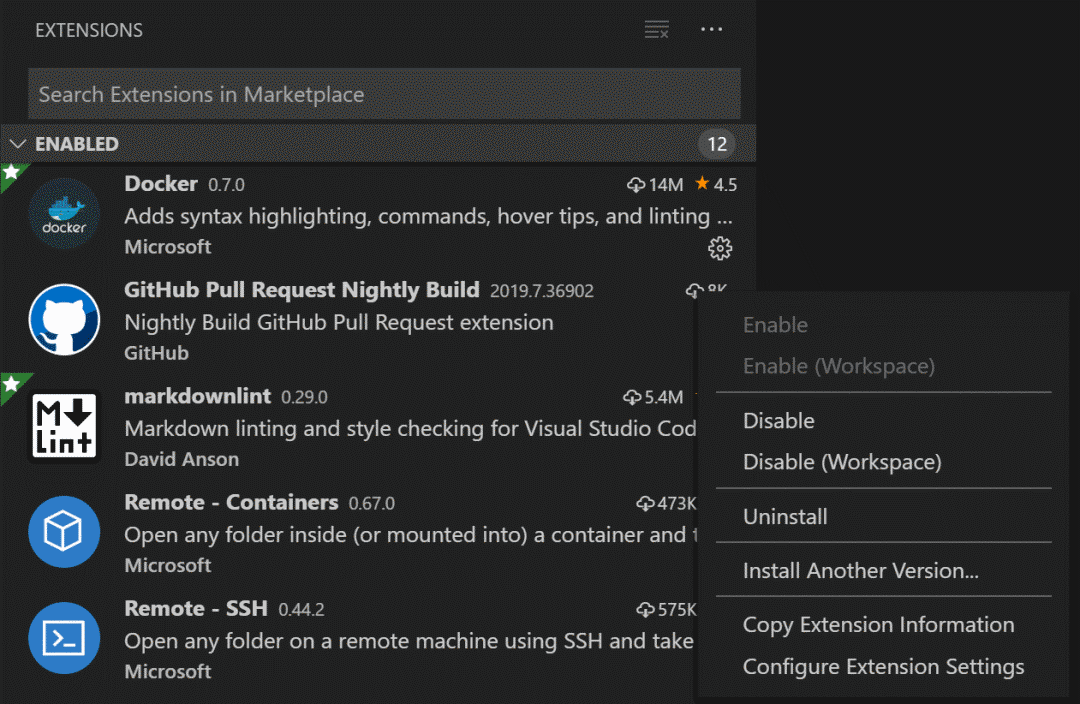
3.卸载扩展

要卸载扩展,请选择扩展条目右侧的 管理齿轮按钮,然后从下拉菜单中选择 卸载。可以卸载扩展并提示您重新加载 VS Code。
4.禁用扩展
如果不想永久删除扩展程序,可以通过单击扩展程序条目右侧的齿轮按钮暂时禁用扩展程序。
在全局禁用扩展或仅针对当前工作区禁用扩展。禁用扩展后,系统将提示重新加载 VS Code。
5.启用扩展
如果禁用了某个扩展程序,可以使用下拉菜单中的 Enable或**Enable (Workspace)**命令重新启用它。
6.更新扩展
自动更新:VS Code 检查扩展更新并自动安装。更新后,系统会提示您重新加载 VS Code。
手动更新:使用 Show Outdated Extensions命令快速查找扩展更新,显示当前安装的扩展程序的所有可用更新,为过时的扩展选择 更新按钮,更新将被安装,系统将提示重新加载 VS Code。
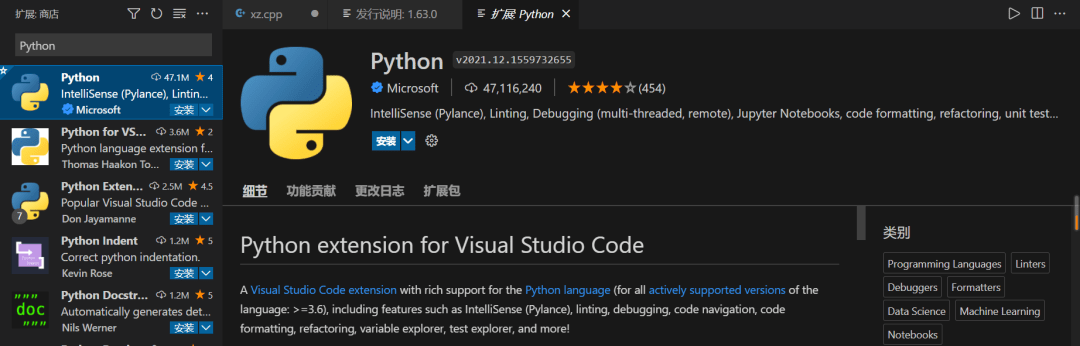
扩展介绍1.Python

对Python 语言有丰富的支持,包括 IntelliSense (Pylance)、linting、调试、代码导航、代码格式化、重构、变量浏览器等功能、测试资源管理器等。
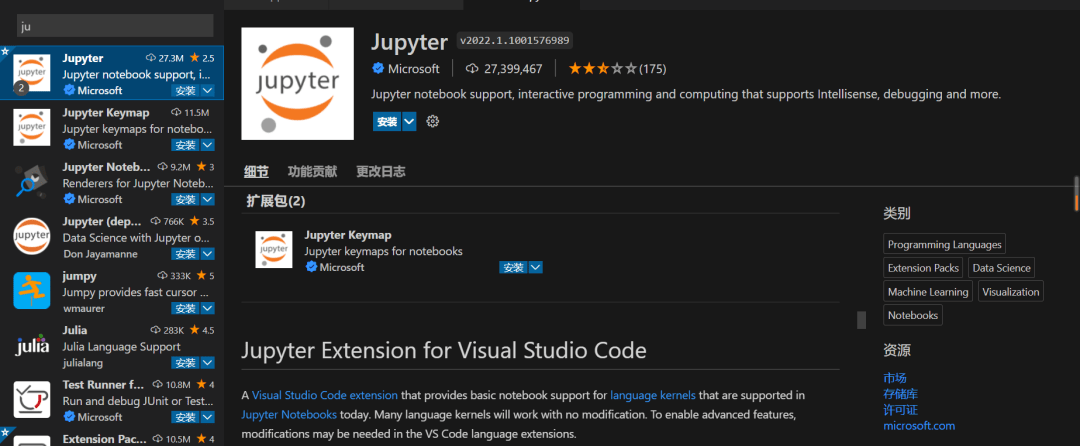
2.Jupyter

它提供基本的笔记本支持语言内核所支持许多语言内核无需修改即可工作。默认Jupyter 扩展包括 Jupyter Keymaps 和 Jupyter Notebook Renderers 扩展。
3.C/C++
C/C++ 扩展为 Visual Studio Code 添加了对 C/C++ 的语言支持,包括 IntelliSense 和调试等功能。
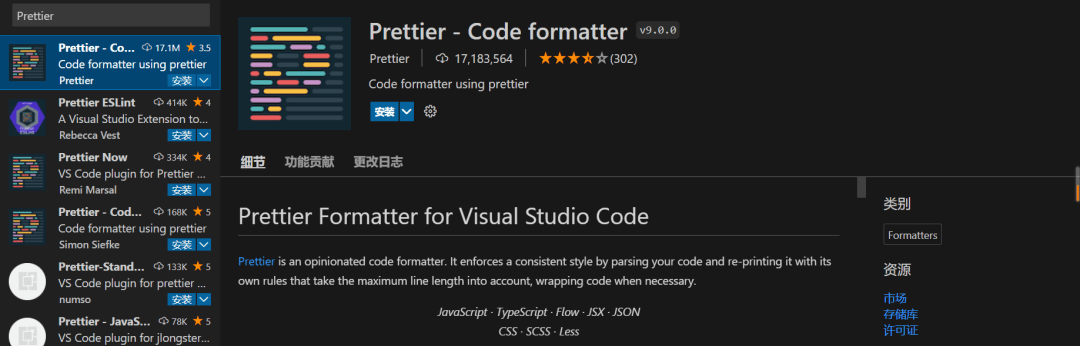
4.ESLint5.Prettier

Prettier支持我们大前端目前大部分语言处理,包括 Java · Flow · Type · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown ,这代表着, 你几乎可以用一个工具都能搞定所有的代码格式化问题。
6.Live Server
为静态和动态页面启动具有实时重新加载功能的开发本地服务器
7.Visual Studio IntelliCode
提供了为Python,Type/ Java和Java开发AI辅助开发功能在Visual Studio代码,基于代码的上下文与机器学习相结合。
8.Code Runner
运行多种语言的代码片段或代码文件,省掉保存的环节,直接可以运行
9.Chinese (Simplified) (简体中文)

为VS Code 使用者提供汉字化界面,针对英文界面使用不太熟练的使用者
10.background
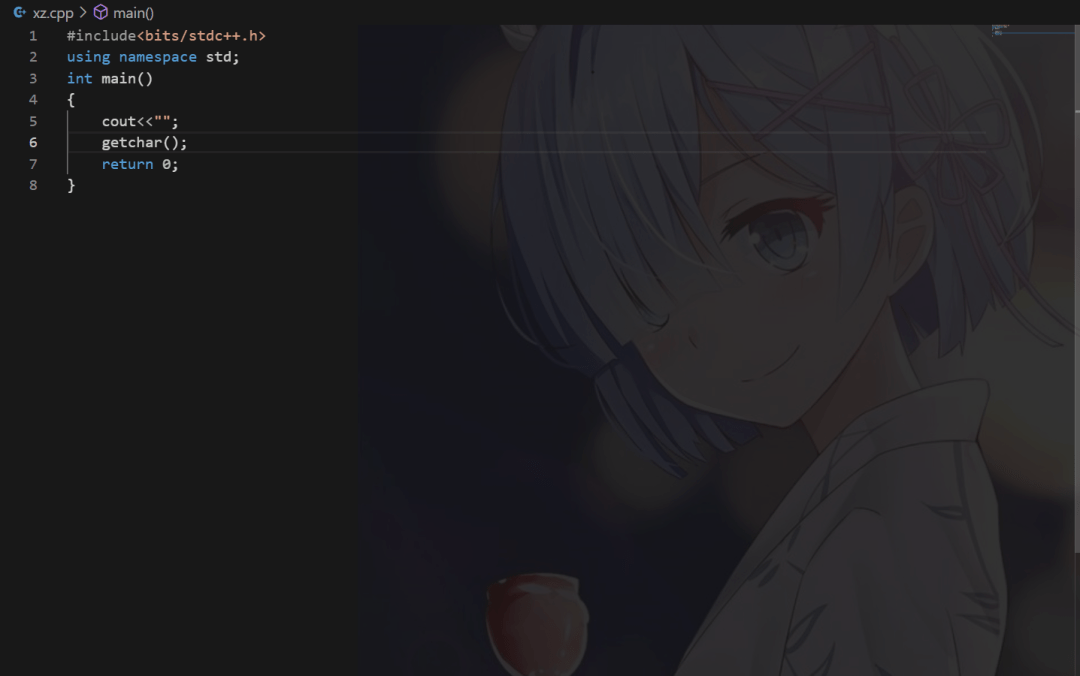
平时编程总是对着一顿枯燥的代码背景,VSCode一个神仙插件Background,可以更改自己想要的背景图,下面来介绍一波。

具体实现效果图:

背景图放最上面了,之前写过一篇文章。
11.Auto Rename Tag

自动重命名配对的 HTML/XML 标签,与 Visual Studio IDE 相同。
12. Better Comments
Better Comments 扩展将帮助您在代码中创建更人性化的注释。使用此扩展程序,您将能够将注释分类为:
-
警报
-
查询
-
待办事项
-
强调
-
注释掉的代码也可以设置样式以明确代码不应该在那里
-
可以在设置中指定您想要的任何其他评论样式

在VSCode中就可以创建思维导图,要创建新图表,只需创建一个空的 *.drawio , *.drawio.svg 或 *.drawio.png 文件并打开它drawio.svg、.drawio.png嵌入到 Github,不需要导出
14.Markdown emoji
向 VS Code 的内置 Markdown 预览添加:emoji:语法支持 ,生成表情
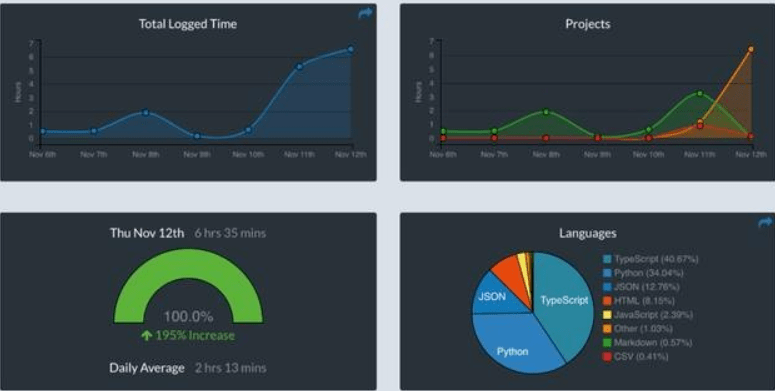
15. WakaTime

直观的反应你一天学习打代码的时间,通过各种图表计算。
- 本文固定链接: https://maimengkong.com/morejc/842.html
- 转载请注明: : 萌小白 2022年2月7日 于 卖萌控的博客 发表
- 百度已收录
