用Python做web图形用户界面,最先想到的是Flask、Django等框架。然而研究这些对于初学者来讲,尤其是没有web开发基础的数据分析人员是痛苦的。
幸运的是,Python中也有很多第三方库来快速进行简单的web可视化,例如PyWebIO~
今天再介绍一个 Steamlit,可以快速利用 简单的代码快速布局自己想要的 web界面!轻松的将一个Excel数据文件转换为一个Web页面,提供给所有人在线查看。

Streamlit的文档和教程地址如下:
https://docs.streamlit.io/en/stable/
https://streamlit.io/gallery

相关的API使用可以去文档中查看,都有详细的解释。
项目一共有三个文件,程序、图片、Excel表格数据。

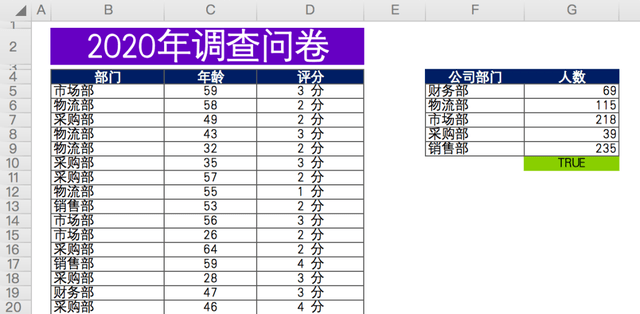
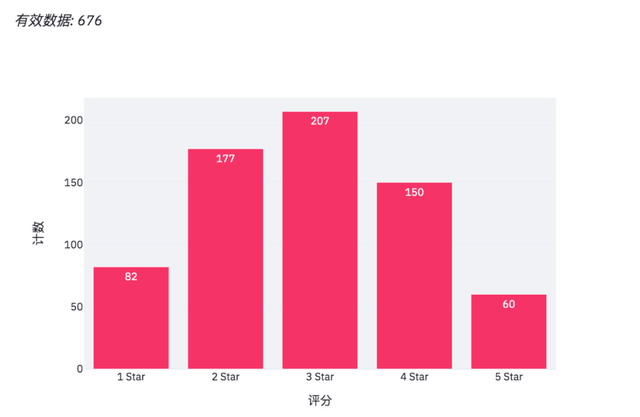
数据情况如下,某公司年底问卷调查(虚构数据),各相关部门对生产部门在工作协作上的打分情况。

有效数据总计约676条,匿名问卷,包含问卷填写人所属部门,年龄,评分。
最后对各部门参与人数进行汇总计数(右侧数据)。
首先来安装一下相关的Python库,使用百度源。

因为我们的数据文件是xlsx格式,最新版的xlrd,只支持xls文件。
所以需要指定xlrd版本为1.2.0,这样pandas才能成功读取数据。
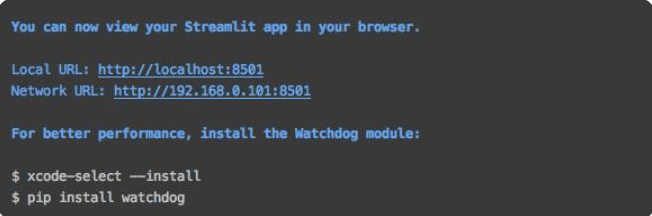
命令行终端启动网页。

成功以后会有提示,并且浏览器会自动弹出网页。

如果没有自动弹出,可以直接访问上图中的地址。
得到结果如下,一个数据可视化网页出来了。

目前只能在本地访问查看,如果你想放在网上,可以通过服务器部署,需要自行去研究~
下面我们来看看具体的代码吧。

导入相关的Python包,pandas处理数据,streamlit用来生成网页,plotly.express则是生成图表,PIL读取图片。

设置了网页名称,以及网页里的标题和子标题。

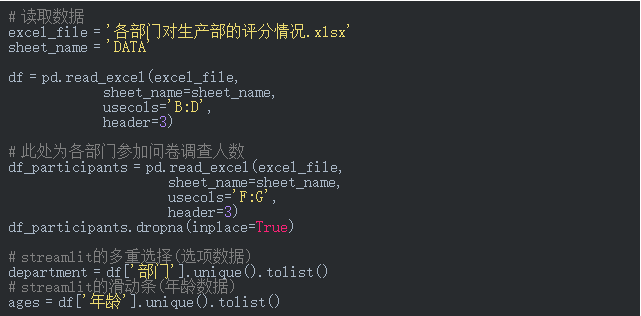
读取Excel表格数据,并且得出年龄分布以及部门情况,一共是有5个部门。

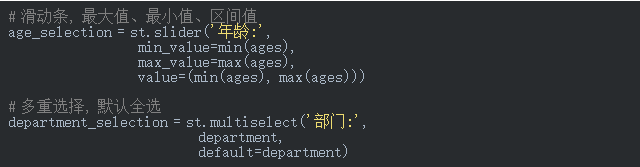
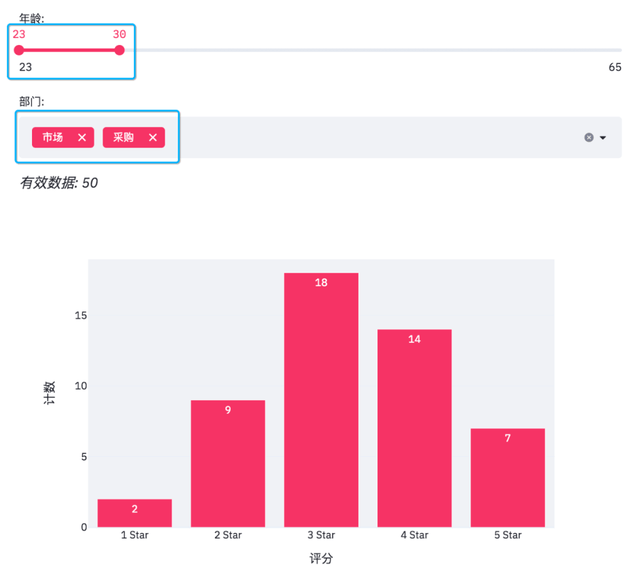
添加滑动条和多重选择的数据选项。

结果如下。

年龄是从23至65,部门则是市场、物流、采购、销售、财务这几个。
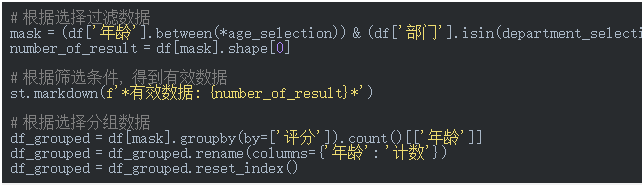
由于滑动条和多重选择是可变的,需要根据过滤条件得出最终数据。

得到数据便可以绘制柱状图了。

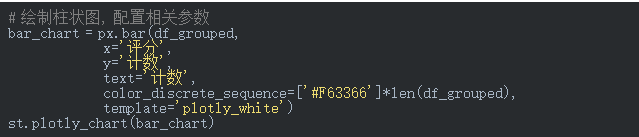
使用plotly绘制柱状图。

当我们在网页调整选项时,有效数据和柱状图也会随之变化。

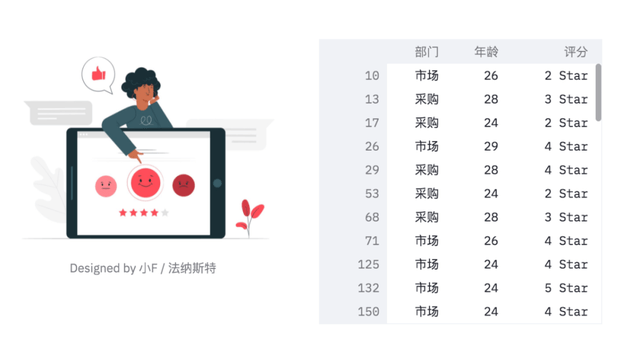
此外streamlit还可以给网页添加图片和交互式表格。

得到结果如下。

可以看到表格有一个滑动条,可以使用鼠标滚轮滚动查看。
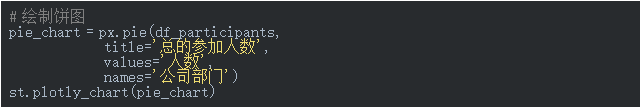
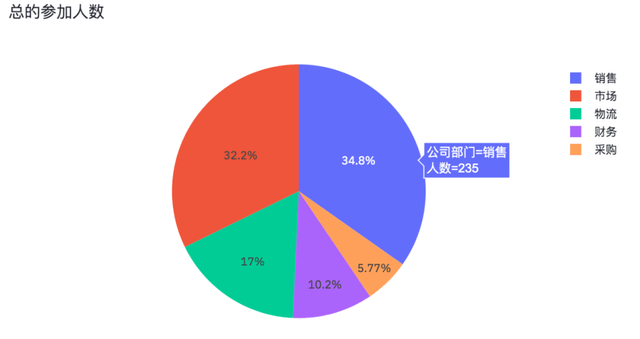
最后便是绘制一个饼图啦!

结果如下。

各部门参加问卷调查的人数,也是一个可以交互的图表。

将销售、市场、物流取消掉,我们就能看出财务和采购参加问卷调查的人数占比情况。
- 本文固定链接: https://maimengkong.com/moreshare/1742.html
- 转载请注明: : 萌小白 2024年5月12日 于 卖萌控的博客 发表
- 百度已收录
